This Is Nowhere: Don’t Just Stand There!
Oct 11, 2018 11:35
While Zuppa Theatre had used apps to enhance their theatre experience once before in their “The Archive of Missing Things” production, “This Is Nowhere” was going to be at a whole other level. The basic idea was that the audience members would use an app to get clues and some kind of direction-finding to help them find the hidden performance locations around town, and then during the performances the app would provide some extra enhancements.
That was about all we knew at the start of the project, about a year away from opening night. The thing with software is you can’t ever be vague or hand-wavy about anything. Every detail will eventually have to be decided. So we had a lot of decisions to make over the coming months.
My process in building software is to start with rough ideas and prototypes and to keep adjusting and refining them until they fit what we need. The key, though, is to always have some kind of working program: no mockups or faked screenshots. Every step, especially the early ones, may be really simple and really ugly - but it’s built with actual working code that does something.
One of the advantages with actually building things is that you have to have something in each of the key places. There has to be at least a rudimentary navigation process. There has to be at least a basic set of data structures. There has to be some kind of user interface.
There’s a story I always remember, although I can’t remember exactly who told it, about a famous musical director who shouted at some of the background dancers who were just standing around during rehearsals: “don’t just stand there! At least do something so we can change it later!”
At least do something so you can change it later. That’s great advice for any creative endeavour. (It's especially good for writer's block.)
What often happens is that these things don’t get changed later. Or at least they don’t get completely replaced. They may get refined and adjusted out of recognition, but still the foundations are made from the original rough ideas. So much of my best work across my career has started as “just some basic stuff to get it working”.
So for This Is Nowhere, I started by building some rough iOS apps to experiment with technologies and frameworks. These were all single-screen apps, with similar names:
“Where Am I” just showed the GPS coordinates of your current position on the screen. It wasn’t all that impressive or even useful but it was a key to figuring out all the tracking technologies used for the rest of the show.
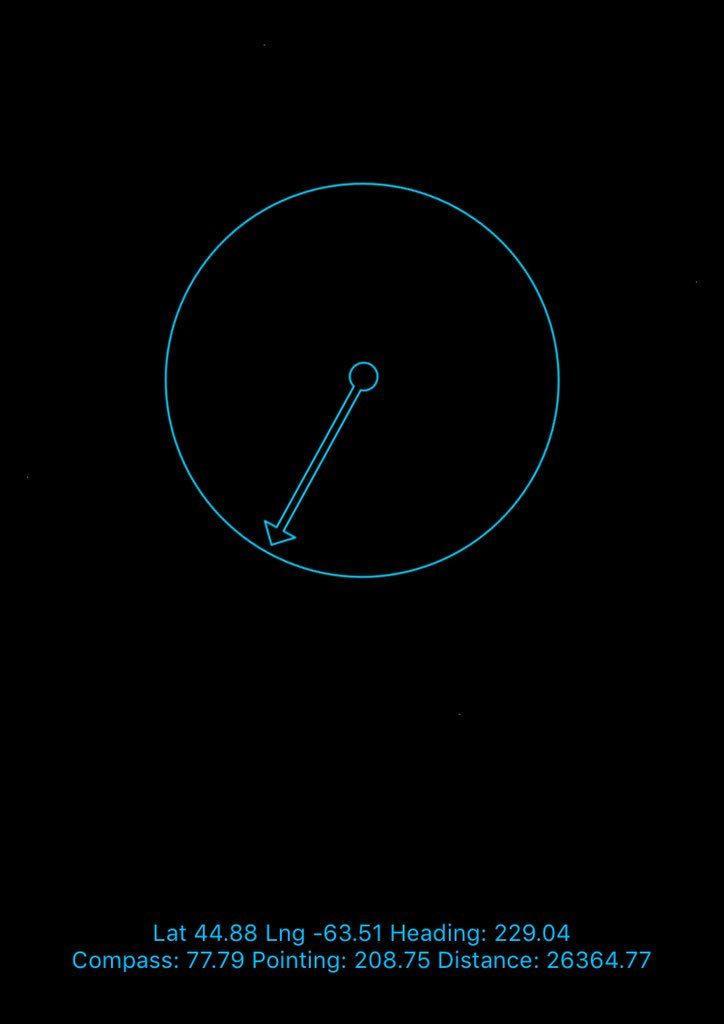
“Where It Is” had an arrow that pointed to a selected location in the world, based on where you were and which way your device was facing.

“Where They Are” was a simple app using a cool library called ARCL that let you place Augmented Reality elements in the real world based on GPS data. It used the same locations as “Where It Is” but displayed emoji images over where they would be in the world.

“Who Was Here” used the same technologies as “Where They Are” but superimposed semitransparent “ghosts” of people, taken from 19th century portrait photos.

While the Augmented Reality stuff was really cool looking, it didn’t end up in the final project - mainly because it only worked on recent iOS devices, but also because it didn’t work super reliably: GPS positioning can suddenly shift dozens of meters, completely destroying the illusion of an alternate layered reality.
That said, a lot of the lower-level logic for figuring out our position and relationship to other places in the world ended up in the final client software. It didn’t make as cool a demo, but it ended up being much more useful.
The bigger result from this project wasn’t really in the apps at all: because each app needed target location data, and it was easier to work with consistent datasets, I set up a web-based system to manage and serve up the location data to client apps.
This server side system was built with Ruby on Rails, something I’ve been using for over a decade and which I know really well. With so much new technology going into this project, it was nice to have some components that were really familiar to me. It started as a simple collection of Location models, editable through some simple web forms and served up as a JSON feed, but like everything else in this project, it was definitely a “just do something so we can change it later” component.
This server system, called “Parallel Worlds As-A-Service” or “PWAAS” ended up becoming the most important part of the whole project - the one key thing that tied everything else together.